Adrià Paituví
portfolio
2024
Creative producer porfolio for Adrià Paituví
Art Direction
Concept
Branding
UX/UI
Animation & Video
Adrià Paituví
Web Design Germany
Credits
Art Direction Naiara Odriozola
UX/UI Naiara Odriozola
Animation & Video Naiara Odriozola
Creative Development Jordi Garreta
Introducing the latest portfolio of Adrià Paituví, a creative producer navigating at the intersection of art, film, music and dance.
The site serves as a digital showcase of his diverse projects and creative achievements. It targets potential clients, collaborators, and industry professionals who seek innovative and interdisciplinary talent.
Playing a critical role in establishing Adrià's online presence, offers an immersive experience that highlights his unique approach and expertise.



The user experience
Beautiful simplicity
The idea behind is to allow the visitors to have a highly interactive and immersive journey. It was important for us that Adria's work could shine without distractions and therefore to highlight the quality of the video productions.
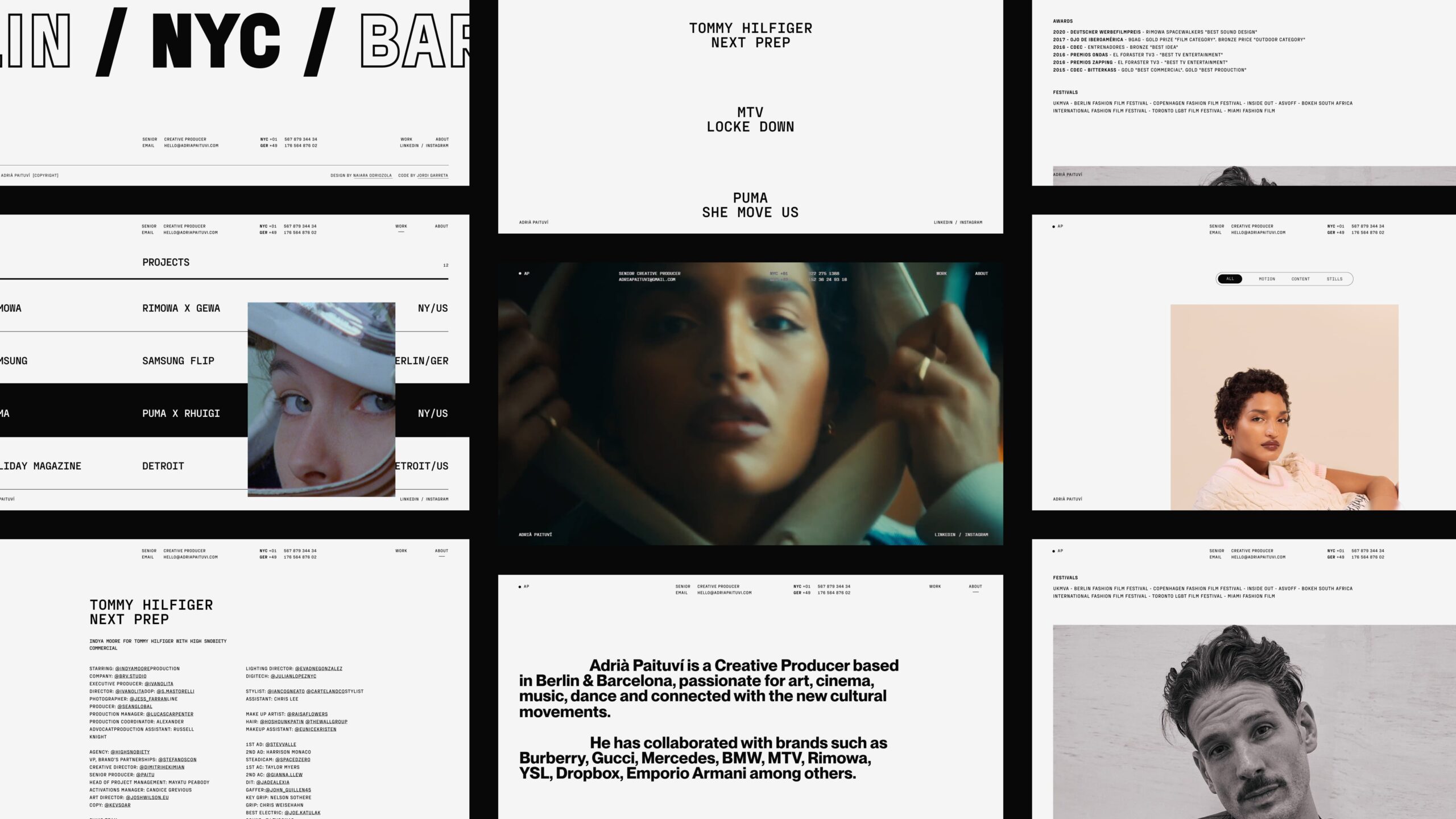
We made the portfolio quite easy to navigate. You can either explore through more playful experience through the main projects or find a more structured and filtered list in the Work section.


The design
Let the work speak for itself
The site is a creative portfolio with a brutalist & minimalist approach. The design allows visitors to have a fun, dynamic and explorative experience. It is almost as with the video animations you would never be able to reproduce or see the same layout twice. Which makes visitors want to have more of it and never gets boring.
We wanted to show the videos in a futuristic and glitchy style. The typography is carefully curated and the use of space lets the work speak for itself.


The developement
A unifiying experience
The site heavily uses video/images which could make it very slow to run and load. We have compressed and edited all of the videos, looking not to compromise the quality. We also managed not to use any loaders or make people wait. Throughout this process, we learned new techniques for video optimization and advanced animation.
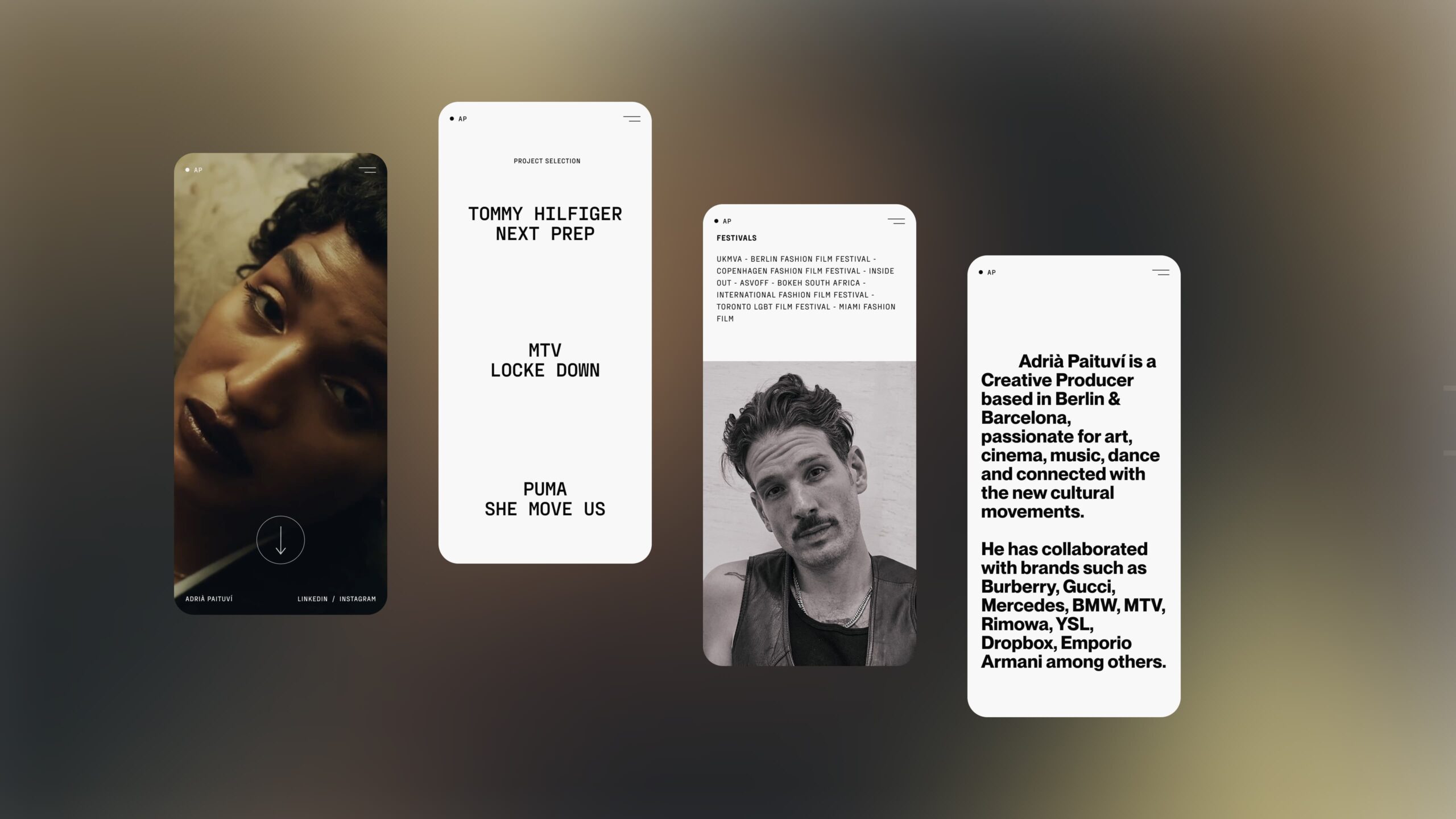
The backend is built on Sanity Headless CMS, enabling Adrià to effortlessly edit and update his content. The frontend is developed using NextJS for server-side rendering and enhanced performance. For animations, we used GSAP and its ScrollTrigger Plugin, along with Framer Motion, to create engaging and responsive interactions. Additionally, we implemented responsive design principles to ensure the site looks and functions beautifully across all devices.
@ Naiara Odriozola. All rights reserved